Tìm hiểu tổng quan về PHP
PHP là gì ?
- PHP là chữ viết tắt của cụm từ “PHP: Hypertext Preprocessor” (PHP: Bộ tiền xử lý siêu văn bản)
- PHP là một ngôn ngữ kịch bản phía máy chủ (các mã PHP sẽ được thực thi trên máy chủ), nó là một công cụ mạnh mẽ để tạo ra các trang web động và tương tác.
| - “Web động” là loại trang web mà nội dung của nó có thể tự động được cập nhật trong khi người lập trình viên không cần phải tự tay chỉnh sửa mã HTML (ví dụ như trang webcoban.vn này là một trang web động, mỗi lần tôi đăng một bài viết mới thì trong danh mục bài viết sẽ tự động cập nhật thêm một bài viết mới, tôi không cần phải chỉnh sửa lại mã HTML của trang) |
Tập tin PHP
- Tập tin PHP có thể được xem là sự kế thừa của tập tin HTML, ngoài việc chứa văn bản, HTML, CSS, JavaScript thì nó còn có thể chứa thêm các mã PHP.
- Mã PHP được thực thi trên máy chủ và kết quả được trả về trình duyệt dưới dạng HTML thuần túy.
- Một tập tin PHP có phần mở rộng (đuôi) là .php
- Lưu ý: Không giống như tập tin HTML, một tập tin PHP không thể lưu tùy tiện vào các thư mục thông thường như trong ổ đĩa D:\ E:\, nó phải được lưu trên “máy chủ web”.
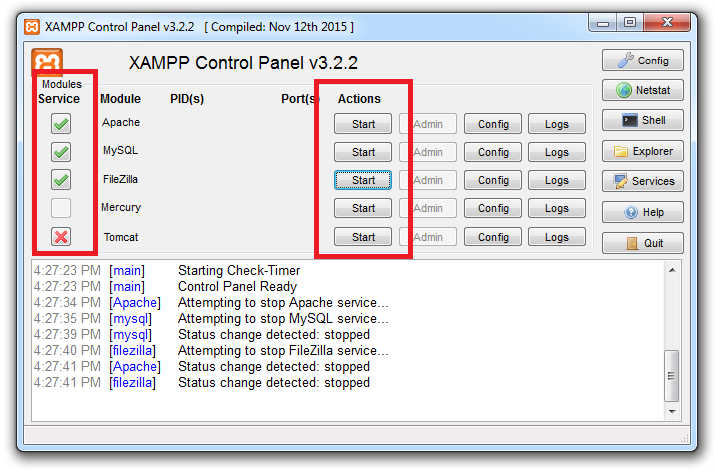
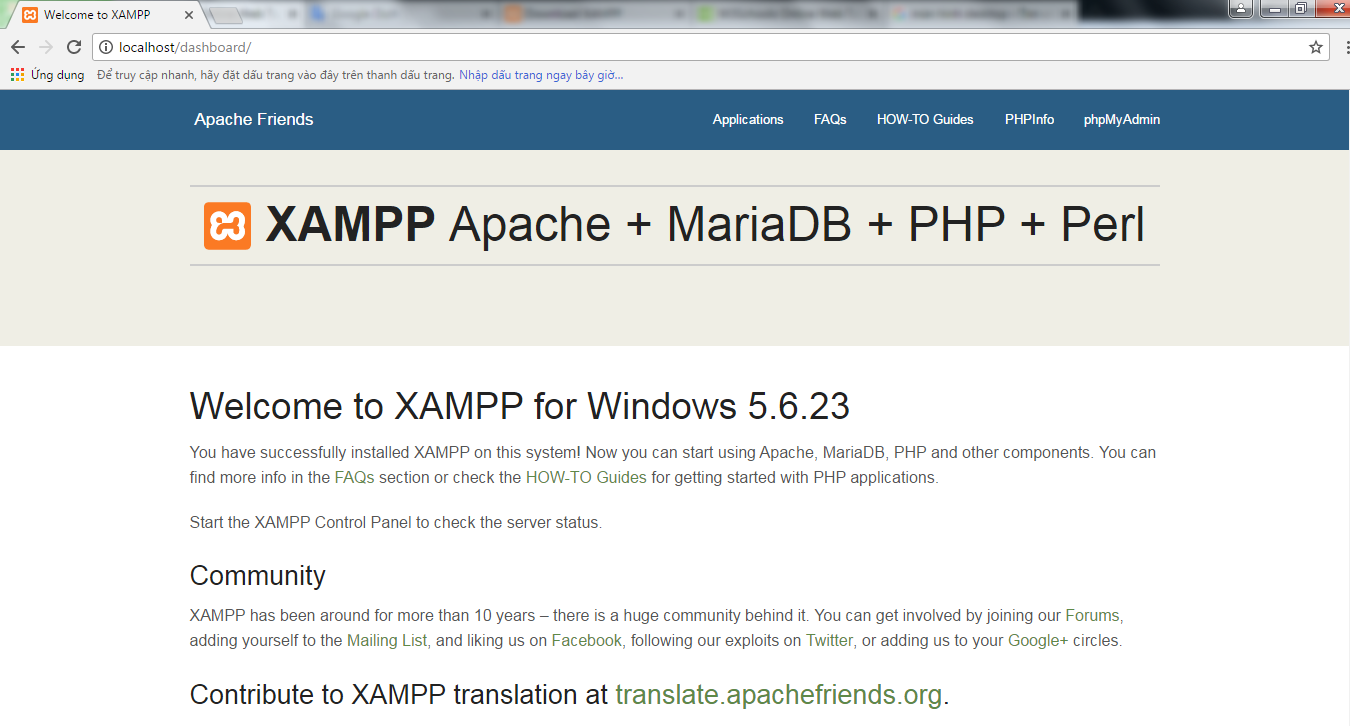
- Bạn sẽ được tìm hiểu cách cài đặt máy chủ cục bộ (localhost) trong bài học tiếp theo.
Cơ chế hoạt động
- Khi người dùng muốn truy cập một tập tin PHP, họ phải gửi yêu cầu thông qua việc truy cập vào đường dẫn đến tập tin. Sau đó, máy chủ web sẽ tiếp nhận yêu cầu và biên dịch tập tin PHP thành mã HTML thuần túy rồi gửi trả về trình duyệt của người dùng.
- Dưới đây là ảnh minh họa sơ bộ cơ chế hoạt động của PHP.
Bước 1: Người dùng gửi yêu cầu truy cập tập tin PHP được lưu trên máy chủ web.
Bước 2: Máy chủ web xử lý tập tin PHP thành mã HTML rồi gửi trả về trình duyệt của người dùng.
PHP có thể làm được những gì ?
- PHP có thể làm được rất nhiều thứ, điển hình như sau:
- PHP có thể tạo nội dung trang động.
- PHP có thể thu thập dữ liệu biểu mẫu.
- PHP có thể tạo, mở, đọc, ghi, xóa, đóng các tệp trên máy chủ.
- PHP có thể thêm, xóa, sửa đổi dữ liệu trong cơ sở dữ liệu.
- PHP có thể mã hóa dữ liệu.
- PHP có thể gửi và nhận cookie.
- PHP có thể được sử dụng để kiểm soát quyền truy cập của người dùng.
- Với PHP, bạn sẽ không bị giới hạn ở HTML đầu ra. Bạn có thể xuất hình ảnh, tập tin PDF, . . . . Ngoài ra, bạn cũng có thể xuất bất kỳ văn bản nào, chẳng hạn như XML và XHTML.
Tại sao chúng ta nên sử dụng PHP
- Khi nói về ngôn ngữ lập trình kịch bản phía máy chủ, ngoài PHP ra thì còn có rất nhiều ngôn ngữ khác. Tuy niên, tại sao chúng ta nên chọn nó mà không chọn những ngôn ngữ khác? Lý do là bởi vì nó có rất nhiều ưu điểm, trong đó có hai ưu điểm nổi bật nhất chính là “dễ học” & “đủ mạnh mẽ để thực hiện những công việc lớn lao” (điển hình nó là nền tảng của hệ thống viết blog Wordpress lớn nhất trên web, nó đủ sâu để chạy mạng xã hội Facebook, . . .)
- Ngoài hai ưu điểm chính kể trên thì PHP còn có một số ưu điểm khác như sau:
- PHP chạy trên nhiều nền tảng khác nhau (Linux, Unix, Windows, Mac OS X, . . .)
- PHP tương thích với hầu hết các máy chủ được sử dụng ngày nay (IIS, Apache, . . .)
- PHP hỗ trợ làm việc trên nhiều loại cơ sở dữ liệu.
- PHP hoàn toàn miễn phí.
- PHP có một cộng đồng lập trình viên lớn, sẵn sàng hỗ trợ, giúp đỡ bạn giải quyết những khó khăn.
Kiến thức tiên quyết
- Để có thể tiếp thu tốt PHP thì người học cần phải có kiến thức cơ bản về HTML, CSS, JavaScript, MySQL, nếu các bạn chưa biết chúng hoặc biết quá ít thì các bạn nên quay lại ôn thêm một chút rồi hãy học PHP.
- Chúc các bạn có một khởi đầu tốt.